知乎来的朋友真的太给面子了
知乎来的朋友真的太给面子是怎么回事呢?知乎来的朋友相信大家都很熟悉, 但是真的太给面子是怎么回事呢?下面就让小编带大家一起了解吧。
知乎来的朋友真的太给面子,其实就是真的太给面子了。那么知乎来的朋友为什么会真的太给面子,相信大家都很好奇是怎么回事。大家可能会感到很惊讶,知乎来的朋友怎么会真的太给面子呢?但事实就是这样,小编也感到非常惊讶。 那么这就是关于知乎来的朋友真的太给面子的事情了,大家有没有觉得很神奇呢?
看了今天的内容,大家有什么想法呢?欢迎在评论区告诉小编一起讨论哦。



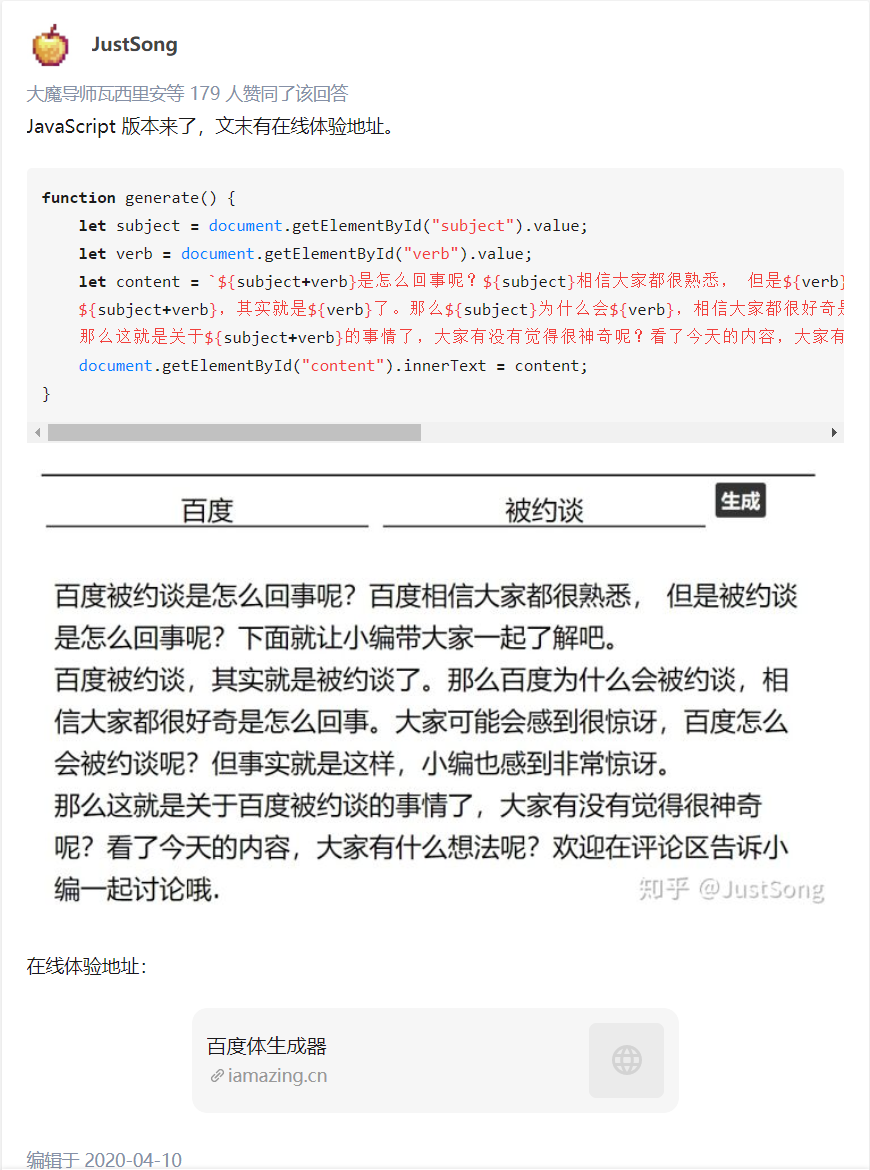
以下为核心代码,供参考:
<input id="subject" placeholder="请输入主题:" value="百度">
<input id="verb" placeholder="请输入动词:" value="被约谈">
<button onclick="generate()">生成</button>
<button onclick="copy()">复制</button>
<article id="content"></article>
<script>
function generate() {
let subject = document.getElementById("subject").value;
let verb = document.getElementById("verb").value;
let content = `<p>${subject+verb}是怎么回事呢?${subject}相信大家都很熟悉, 但是${verb}是怎么回事呢?下面就让小编带大家一起了解吧。 </p>
<p>${subject+verb},其实就是${verb}了。那么${subject}为什么会${verb},相信大家都很好奇是怎么回事。大家可能会感到很惊讶,${subject}怎么会${verb}呢?但事实就是这样,小编也感到非常惊讶。
那么这就是关于${subject+verb}的事情了,大家有没有觉得很神奇呢?</p><p>看了今天的内容,大家有什么想法呢?欢迎在评论区告诉小编一起讨论哦。</p>
`;
document.getElementById("content").innerHTML = content;
document.getElementById("transit").value = content;
console.log(document.getElementById("transit").value)
}
function copy() {
const transit = document.createElement('textarea');
transit.value = document.getElementById("content").innerText;
transit.setAttribute('readonly', '');
transit.style.position = 'absolute';
transit.style.left = '-9999px';
document.body.appendChild(transit);
transit.select();
document.execCommand('copy');
document.body.removeChild(transit);
alert('复制成功!');
}
</script>
Links: 知乎来的朋友真的太给面子了